Apple Vision Pro has quickly become one of the most talked-about devices in spatial computing. With more than 500,000 units sold by 2025 and a growing app ecosystem already featuring 2,500+ native visionOS apps, Apple has made it clear that Vision Pro isn’t just another headset, it’s the start of a new computing platform.
For developers, this presents both an opportunity and a challenge. iOS apps that have served users well on iPhone and iPad risk falling behind in relevance if they’re not adapted for spatial experiences.
By learning how to convert existing iOS apps to visionOS, developers can extend the life of their applications, tap into Apple’s premium user base, and position themselves for the multi-billion-dollar spatial computing market that’s projected to reach $423.5 billion by 2030. (KBV Research)
This guide will walk you through the process of bringing your iOS apps into visionOS, step by step. You’ll learn what works out of the box, which frameworks need updating, how to handle platform-specific APIs, and how to test your apps effectively on Vision Pro.
Along the way, we’ll explore real-world Vision Pro use cases and market insights so you can understand not just the how, but also the why behind porting your apps.
What Are the Benefits of Porting an Existing iOS App to visionOS?
Porting your iOS app to visionOS is more than a technical upgrade, it’s an entry point into Apple’s spatial computing ecosystem. While Vision Pro remains a niche device compared to mass-market headsets like Meta Quest, its premium positioning makes it highly attractive for businesses and developers targeting high-value use cases. To better understand the differences between these devices, it’s worth comparing Apple Vision Pro vs Meta Quest 3 to see how each fits different market segments and use cases.

Here’s what developers and organizations gain by bringing existing iOS apps into visionOS:
1. Extended App Lifecycle
Your existing iOS apps don’t need to become obsolete. With minimal changes, you can make them spatial-ready and ensure they stay relevant as user expectations shift toward immersive experiences.
2. Access to Apple’s High-Value User Base
Vision Pro App users are early adopters who are willing to pay for premium software. Monetization models such as paid apps, in-app purchases, and subscriptions are performing strongly in this niche, making ported apps financially sustainable.
3. Industry-Specific Impact
Different industries are already experimenting with Vision Pro apps, proving the value of immersive computing:
- Healthcare: Realistic surgical simulations, diagnostics, and treatment planning.
- Retail & eCommerce: Virtual product try-ons, immersive shopping, and gamified customer experiences.
- Training & Manufacturing: 3D safety training, collaborative workspaces, and process simulations.
- Education: Interactive science experiments, remote learning, and virtual classrooms.
- Real Estate: Experiential virtual property tours.
As these use cases evolve, staying updated on Apple Vision Pro trends will help businesses understand how to harness the platform’s potential and stay ahead of the curve.

4. Competitive Differentiation
Apple Vision Pro may not yet rival Meta Quest in unit sales, but it’s capturing enterprise workflows. Businesses adopting visionOS apps are reporting higher engagement, improved training outcomes, and measurable ROI. For developers, porting early means being part of a smaller but growing ecosystem where 2,500+ native apps already exist and where visibility is still easier to gain compared to saturated iOS markets.
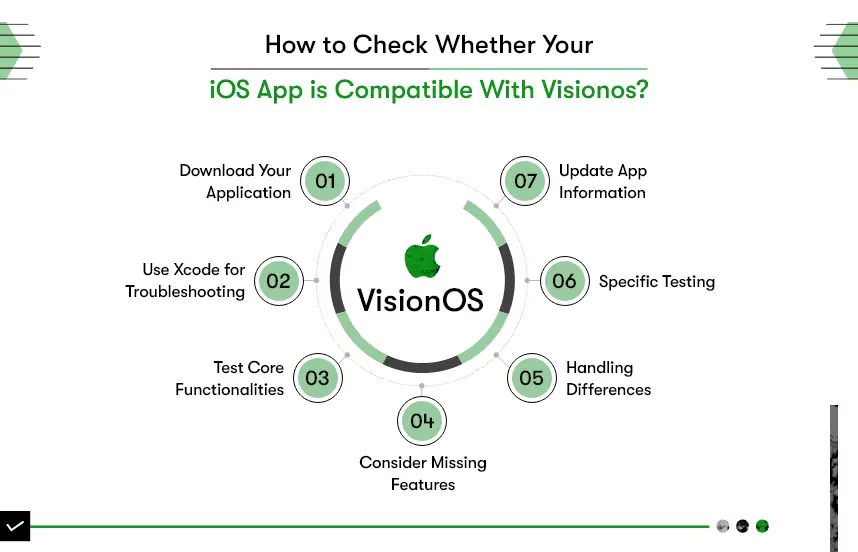
How to Convert iOS App to visionOS: Step-by-Step Guide
One of the biggest advantages of Apple’s platform design is that you don’t have to start over when building for Vision Pro. Most iOS apps can be adapted with structured changes rather than a full rewrite. If you’re considering scaling your team for this transition, you might want to explore how to hire visionOS developers to ensure you have the right talent to implement these changes efficiently.

Here’s a step-by-step look at how to convert iOS app to visionOS in 2025.
Step-1) Enable visionOS in Xcode
Open your project settings and add Apple Vision under Supported Destinations. This is the foundation step in porting an existing iOS app. Once enabled, your app can run in visionOS either as a 2D iPad-style window or as a spatial app enhanced with visionOS scenes.
Step- 2) Clean up deprecated APIs
Apple retires frameworks every year, and some simply don’t apply to spatial computing. For example, Live Activities from ActivityKit aren’t supported in visionOS. Xcode highlights these conflicts automatically. To successfully convert existing iOS app to visionOS, replace flagged APIs with the recommended modern alternatives.
Step-3) Isolate unsupported frameworks
Some iOS frameworks (AdSupport, certain HealthKit modules) are unavailable in visionOS. Developers typically handle this by creating platform-specific conditions so that unsupported features are skipped on Vision Pro while continuing to work on iOS and iPadOS. This ensures that when you’re porting the app to visionOS, you don’t accidentally break your existing iOS build.
Step- 4) Adapt the user interface to spatial layouts
visionOS apps can use three scene types:
- Windows: Standard 2D views (familiar to iPad users).
- Volumes: Resizable 3D windows that float in space.
- Immersive Spaces: Full 360-degree spatial environments.
If your app is already written in SwiftUI, much of the migration is straightforward. If it’s UIKit-heavy, consider gradually moving views into SwiftUI so you can take advantage of the spatial UI APIs. This is the step that turns a simple iOS port into a true Vision Pro experience.
Step- 5) Test thoroughly in the visionOS Simulator
After you convert the app to visionOS, run it on the visionOS Simulator inside Xcode. Check for layout scaling, responsiveness to hand and eye input, and performance across immersive spaces. If your app hasn’t been updated for spatial computing, it may default to “Designed for iPad,” which works but won’t give users the immersive experience they expect.
Step- 6) Package for TestFlight and App Store
Finally, prepare your build for TestFlight testing. Remember to include screenshots of your visionOS app in different contexts (window, volume, immersive space). Since there are already more than 2,500 native visionOS apps in the ecosystem, a polished store presence is critical for discoverability.

How to Handle APIs and Frameworks When Porting Existing Apps to visionOS
When you begin porting an existing iOS app to visionOS, one of the first hurdles you’ll face is the difference in available frameworks. While much of the iOS SDK carries over, not everything works the same in spatial computing. Knowing what to expect saves hours of debugging later.
Which frameworks are not supported in visionOS?
Some iOS features don’t translate well to Apple Vision Pro’s spatial environment. For example:
- ActivityKit for Live Activities: Vision Pro doesn’t use lock screens, so Live Activities don’t apply.
- AdSupport: Apple avoids ad-tracking frameworks in visionOS for privacy and UX reasons.
- Certain HealthKit Modules: Not all biometric data is surfaced through visionOS.
If your app relies on these, you’ll need to wrap them in conditional logic. That way, they continue to function on iPhone and iPad but gracefully skip execution on Vision Pro.
How should developers handle platform-specific code?
The standard approach when you convert existing iOS app to visionOS is to separate platform-specific logic. Developers usually create dedicated files or sections in their projects to hold visionOS-specific functionality. This keeps your codebase cleaner and avoids spreading checks across multiple files.
Which frameworks are optimized for visionOS?
Some technologies not only carry over, but also unlock new possibilities:
- SwiftUI: Extended to support windows, volumes, and immersive spaces.
- RealityKit: Used for 3D rendering and spatial interaction.
- ARKit: Enhanced for tracking and environment understanding in spatial contexts.
- AVFoundation: Still essential for camera, audio, and video tasks.
When porting app to visionOS, leaning into SwiftUI and RealityKit usually gives the smoothest results, even if parts of your app are still UIKit-based.
What are the best practices for managing API differences?
- Map dependencies early: Create a list of iOS frameworks your app uses and check Apple’s visionOS documentation to confirm availability.
- Use graceful fallbacks: If a feature isn’t supported in visionOS, disable it and adjust the UI so users aren’t left with broken buttons or crashes.
- Keep platform-specific files separate: It’s cleaner to manage dedicated files for visionOS features than to scatter conditions across your entire codebase.
- Test progressively: Don’t just check the final build. Run incremental tests as you adjust frameworks to confirm everything works as expected.
By treating APIs as a core part of your migration strategy, you reduce the friction of supporting multiple Apple platforms and future-proof your app against changes in visionOS SDK updates.
Testing and Optimizing After You Convert App to visionOS
Once you’ve gone through the initial steps to convert app to visionOS, the real work begins: making sure it runs smoothly and feels natural in a spatial environment. Unlike iPhone or iPad apps, visionOS apps introduce entirely new interaction patterns, and testing them properly is the only way to guarantee adoption.
Vision Pro users interact with apps through eye tracking, hand gestures, and voice input. A button that feels intuitive on an iPhone can be awkward if it isn’t positioned correctly in 3D space. Performance also matters; dropped frames in a headset environment are far more noticeable and uncomfortable than on a flat screen.
Using the visionOS Simulator
Apple’s latest Xcode includes a dedicated visionOS Simulator.
This tool lets you:
- Preview how your app’s windows, volumes, and immersive spaces appear in a virtual environment.
- Validate layouts and scaling for different room setups.
- Test gesture and input simulations before deploying to real hardware.
The simulator is the fastest way to catch UI issues early, but it won’t replace testing on an actual Vision Pro device.
Real-device testing
If you have access to Vision Pro hardware, test frequently in real-world conditions.
Focus on:
- Performance: Monitor memory usage, rendering load, and responsiveness.
- Interaction: Ensure hand and eye gestures feel fluid, with no lag.
- Environment Awareness: Check how your app behaves in different lighting and physical room setups.
Optimization best practices for visionOS apps
To keep performance stable after porting an existing iOS app, developers typically follow these guidelines:
- Simplify Visual Layers: Too many overlapping translucent layers can drag performance down in a 3D environment.
- Optimize 3D Assets: Keep models lightweight, compress textures, and avoid unnecessary polygons.
- Use SwiftUI Efficiently: Overly complex view hierarchies can cause rendering delays.
- Prioritize Frame Rate Stability: Smooth rendering is more important than adding flashy but heavy effects.
When you convert existing iOS app to visionOS, a technically successful build isn’t enough. Users expect a smooth, immersive experience that feels native to Vision Pro. Apps that look clunky or perform poorly risk being abandoned quickly, especially in such a premium ecosystem.
Apple already captured 9% of AR/VR revenue and 5% of the global VR/MR headset market in 2024, ranking third after Meta and Microsoft. That competitive landscape means Vision Pro apps are being judged more critically, poorly optimized ports will stand out for the wrong reasons, while polished apps have a chance to win early visibility in a still-growing market.

What Challenges Do Developers Face When Porting an Existing iOS App?
Even though Apple has made the process of porting an existing iOS app to visionOS relatively seamless, developers still run into roadblocks. Some are technical, while others are about understanding the market Vision Pro actually serves.
Technical challenges in porting apps
- Performance in Spatial Environments: Rendering in 3D is far more demanding than rendering flat 2D interfaces. Dropped frames or heavy assets can quickly break immersion.
- Spatial UX Redesign: Interfaces built for touch don’t translate directly to eye tracking and hand gestures. Developers must rethink interaction models to make them intuitive in mixed reality.
- Unsupported Frameworks: iOS features like Live Activities or ad-tracking frameworks are absent in visionOS. Teams need to re-architect or remove features that don’t align with spatial computing.
- Transition from UIKit to SwiftUI: UIKit works, but Apple is clearly signaling that SwiftUI is the long-term future for spatial layouts. Apps heavily tied to UIKit face extra migration effort.
The harder challenge isn’t just technical, it’s strategic. Vision Pro adoption in 2025 is still niche compared to mass-market headsets like Meta Quest, which dominate consumer gaming. Instead, Apple is positioning Vision Pro as a premium device for affluent prosumers and enterprise workflows.
That means developers can’t simply port an iOS game or entertainment app and expect success.
Instead, the opportunity lies in:
- Enterprise-grade tools that improve productivity and collaboration.
- Training and simulation apps for industries like healthcare, aviation, and manufacturing.
- Premium experiences that justify Vision Pro’s higher entry cost.
In other words, the challenge isn’t just “How do I make my iOS app run on Vision Pro?”
It’s “Does this app make sense for a high-value, spatial-first audience?”
Developers who ignore this distinction risk spending months porting an app that technically works but has no real traction in the ecosystem. For those exploring the financial implications, understanding VisionOS app development cost is key to aligning this shift with your business strategy.
Market Opportunities After You Convert iOS App to visionOS
For developers, the true value of converting an iOS app to visionOS isn’t just about technical compatibility, it’s about tapping into an entirely new business model. Vision Pro’s user base may be smaller than mass-market headsets, but it is a premium audience with high spending power, and enterprises are already finding ROI from early deployments.
- Paid apps and in-app purchases: Currently the most effective model, as Vision Pro’s affluent audience is willing to pay for polished experiences.
- Subscriptions: Recurring revenue models are beginning to take shape, especially for productivity and collaboration apps.
- Freemium with upgrades: Popular for content apps where users can try before committing.
- Enterprise licensing and custom contracts: Companies commission visionOS apps for internal use, such as training simulations and virtual collaboration tools.
Apple’s App Store is projected to generate $138 billion globally in 2025, with visionOS contributing a growing share of that revenue. While Vision Pro app development is still early in their lifecycle, the 2,500+ native apps already available show that developers are betting on the platform’s long-term growth.
The opportunity today is less about reaching millions of users and more about being first in the door with polished, well-optimized apps. Developers who invest in porting existing apps to visionOS now stand a better chance of:
- Earning visibility in a less crowded marketplace.
- Securing premium enterprise contracts.
- Building credibility before the installation base grows with future Vision Pro hardware releases.

The Future of Porting Apps to visionOS in 2025 and Beyond
Porting an iOS app to visionOS is not just about staying technically relevant, it’s about positioning yourself in the early stages of a market that is set to grow rapidly over the next decade.
1. Hardware evolution will expand the market
Apple is already preparing the next generation of Vision Pro hardware. With Vision Pro 2 on the roadmap, analysts expect improvements in comfort, battery life, and affordability. Each iteration lowers barriers to adoption, expanding the potential audience for visionOS apps.
2. Enterprises will drive demand
While Meta Quest dominates consumer VR, Apple’s Vision Pro is carving its niche in enterprise workflows.
Businesses are exploring Vision Pro for:
- Training and simulations that reduce costs and risks.
- Design and engineering reviews in immersive 3D.
- Remote collaboration tools that feel more natural than video calls.
As ROI-driven case studies accumulate, more companies will allocate budget to custom visionOS apps. Developers with early experience in porting existing apps to visionOS will be best placed to win these high-value contracts.
3. Developers will compete on differentiation, not volume
Unlike the iOS App Store, which is crowded with millions of apps, the visionOS App Store is still young. Visibility is achievable now, but competition will intensify as more developers enter. Success won’t come from being “just another app,” it will come from delivering differentiated, premium experiences that make sense in spatial computing. If you’re looking to stand out, hire VisionOS app developers to bring your unique vision to life.
4. Monetization will favor premium and B2B
Vision Pro’s affluent audience and enterprise adoption patterns mean the most lucrative opportunities are in:
- Paid apps and subscriptions targeting professionals.
- Custom B2B deployments for industries with training, design, or collaboration needs.
- High-value partnerships with enterprises experimenting in spatial computing.
In short, visionOS isn’t a platform for chasing downloads, it’s a platform for building credibility, landing contracts, and growing revenue per user. If you’re ready to enter this market, submit your visionOS apps to start gaining traction.
Why Kody Technolab is Your Best VisionOS Partner
Converting your iOS app to visionOS isn’t just a technical upgrade, it’s a strategic leap into the spatial computing frontier, one that opens doors to enterprise contracts, premium monetization models, and future hardware growth. But bringing your app into this immersive ecosystem requires technical proficiency, design finesse, and strategic insight; a blend that only a dedicated and future-focused development partner can deliver.
That’s where Kody Technolab Ltd stands out. As a VisionOS app development company, our team combines deep expertise in SwiftUI, RealityKit, and ARKit with hands-on experience across healthcare, finance, logistics, and more. Our agile, transparent development process ensures your app isn’t just migrated, it’s transformed into a polished, scalable Vision Pro experience with user-centric design at its core.
Partnering with Kody is more than a development decision, it’s a strategic safeguard for your app’s longevity and ROI in the rapidly evolving spatial computing market.













 Contact Information
Contact Information