“Prototyping is the conversation you have with your ideas” – Tom Wujec.
It is rightly described that an articulated designer expects only “Wow” responses. But don’t you forget the other two responses (Yes, No) which might come if you haven’t paid enough attention to the prototyping process. Prototyping is a vast topic to discuss and understand.
Low-fidelity Vs. High-fidelity prototypes, paper vs. digital, a lot of buzzes have been going around lately, and I, Sanjay Kidecha, have decided to share our views on it. I would bring on board some of the expert’s advice and our approach to prototype development.
In the last blog, we learned about the selection of technology stack for your project. If you feel like referring back to our series of blogs, here is the index for you.
- A Guide on Lean Canvas Model;
- How to Prepare a Product Requirement Document and its importance;
- Importance of Wireframe in Product development;
- A complete guide on selection of technology stack for startups;
- How prototyping helps businesses?
- A handbook to select development company for startups;
- A detailed guide on project management & delivery milestones;
- Role of Quality assurance in product development;
- Importance of User testing;
- Know where you should deploy your project?
- How Feedback and product iteration makes a difference in product development?
- What is the variation in the cost? What factors affect the variation?
- Why is a Good design the ultimate thing in the project?
In this blog, I promise, beginners will learn a lot about prototyping concepts & tactics. And experienced designers will get to know about how they can improve their prototyping skills.
Well, I would take a moment to explain that this comes from our own house of experience. And I am sure the guaranteed tips for prototyping will encourage you to build empathetic prototypes. Let’s start with the basics.
 What is a prototype?
What is a prototype?
A prototype is a visual representation of the product development processes, interactions of elements, and product functioning. It is a must-have component of a mobile app development process that helps designers in crafting insightful interactions.
It makes you one step closer to your dream app development. You can confidently represent your app idea in front of clients, stakeholders, and investors. Well, it serves as an advantage if you go prepared, isn’t it?
Prototyping is another form of validating your strategic design and understanding the product’s look and feel. This visual representation in a prototype can be referred to at any point in time and can be used as a guide along the way.
For prototyping, you do not have to be coding chops; you can simply do away with a great prototyping tool. Tools like AdobeXD come in handy and let you develop a clickable prototype at a low cost.
Prototype development is extremely valuable to organizations in many ways. I would say, by designing a bigger picture of the user flow, you can effectively ensure the consistency of the application.
However, prototypes are not the final version; there is always room for improvement. By prototyping, you just have an opportunity to explain the working of the product practically.
In the next section, I am describing the benefits of prototyping.
“The design process is about designing and prototyping and making. When you separate those, I think the final results suffer” – Jonathan Ive
Apart from bringing your idea to life and allowing you to test your design, prototyping offers you a plethora of other benefits that includes,
A room full of ideas and improvements:
Since you are at an early stage of app development, you would have a chance to explore new ideas and put them into your product. You can talk to the team, identify the points of improvement, and iterate the prototype design. Remember, you are not defining your final product here, and hence you can always try out new ideas to find the best fit solution.
Allows you to sell your idea:
The whole intention of prototyping is to deliver a real-time web or mobile app experience to the prospects. An effective prototype gives a vision to your product using which you can easily convince your clients, stakeholders, and everyone involved.
Reduces waste of resources and development time:
“They slow us down to speed us up. By taking the time to prototype our ideas, we avoid costly mistakes such as becoming too complex too early and sticking with a weak idea for too long.” —-Tim Brown, CEO, and president of IDEO
Prototyping is all about experimenting with ideas and bringing onboard more accurate results that will work best in the business favor. Also, you can create a prototype in several hours and test the functionality. By doing this, you ensure that the product is developed in the shortest time possible. With every new experiment, you can get closer to the final product.
Surprising note: Prototypes have helped organizations in increasing the estimated accuracy by 50%.
Fixing problems at an early stage:
Prototyping allows you to do user-testing, you can detect problems & fix them at the same time. The primary purpose of user-testing is to identify the flaws before they are glued into the system.
Doesn’t require you to be an expert in it:
As mentioned above, prototyping doesn’t require any specific skill set. You can start prototyping by just using a pen & paper. For developing high-fidelity prototypes, there are prototyping tools that will enlighten you about the process.
Disclaimer: By the end of this article, you would be capable of designing a prototype yourself.
Allows you to validate your UX:
You need to consider prototyping as an opportunity that will enable you to define the user flow and engagement at every stage. You can try and rub it off as many times as possible before you can accomplish the highest engagement through user testing.
Also, by validating your UX, you are going one step ahead of the download game. You are putting in efforts that will help you retain your valuable customers and ensure the application’s longevity.
Communication, Involvement, and collaboration with the clients:
Clients and stakeholders play a vital role in mobile app prototype development. Through prototypes, they get to know what your product is aiming at and how it would help in delivering real results.
Hence, sharing your prototype with them gives ownership of the product. They can share their ideas and reviews with you, and thus, you have another better thought to implement.
Stakeholders and clients feel aligned with the process and guides you to move towards a more defined strategic direction.
On your part, you will get to know that you have associated with the right people and thus become more confident about the product launch.
To conclude: Prototyping works as a bridge specifically between the designers and developers. It is used to fix mistakes at an early stage, thereby saving your time and money. You can show your mobile app prototype example and encompass different stakeholders. Also, department jargon is shared in the document, which, in a way, mitigates all the communication barriers.
You would have heard the terms like “low-fidelity” and “high-fidelity” prototypes more often than ever. So what are they? Let me answer that for you.
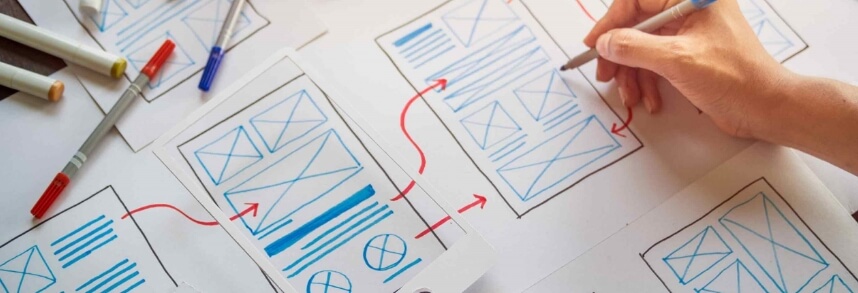
Low fidelity Prototypes:
The next stage after wireframing your application is developing a low fidelity prototype. When wireframing is a skeleton of the app, developing low fidelity prototypes is like giving life to it. Lo-fi prototypes focus majorly on the structure and look & feel of the app.
It is the basic representation of the application’s functionality. Paper sketches, storyboarding, and card sorting are a few examples of lo-fi prototypes.
On top of that, creating low-fidelity prototypes is an inexpensive affair. Lo-fi prototypes can be frequently updated or disposed of based on the decisions a prototype development company makes during the app development. Also, it is easy to develop and it reflects the changes instantly.
High fidelity Prototypes:
You are still on the journey to deliver a more realistic experience to the users. The next step after lo-fi prototyping is to create a high fidelity clickable prototype. Hi-fi prototypes are almost similar to the final product that defines the functional elements of the application.
The hi-fi prototype looks more promising as well as powerful than a lo-fi prototype. From here, you can start using prototyping tools to create visual mockups. You can share the links of mockups with your stakeholders. Also, the same can be shared with the developers using which they can inspect various elements of the application. You can start gathering feedback and continue improving upon the application’s interactions.
Compiling the above section, to develop an app prototype means to communicate your thinking, pitch ideas, and validate them.
Remember, people might forget what you have told them but would remember what you have shown them.
Continuing our blog further, I would like to answer another frequently asked question,
Why is it mandatory to build a mobile app prototype? Can you do away without it?
Well, developing a web application is comparatively easier than a mobile application. For mobile application development, the environment keeps changing, the screen size varies, multitasking should be effectively handled.
Also, there is a need for you to address various user scenarios and use cases. There are these specific reasons why adding gestures and creating an interactive prototype for mobile applications is important.
It is important to define the user flow:
You can hardly have 5 seconds before the user jumps onto the competitors’ applications. Hence, it becomes vital for you to define the user flow on priority in a prototype.
You can not afford to make UX mistakes:
You are already paying a high price for mobile app development, and the smallest mistake can cost you a lot of money. You may not be ready to pay this upfront cost, which may arise due to a poor UX.
Now let’s jump on to the next question. I know you have long waited for this answer,
 How to prototype an application?
How to prototype an application?
I will not make you wait here and get straight to the point.
Step 1: Decide the goals of the project:
Start by identifying the problem you are planning to solve. Does your product solve a real problem? Do not get into deep thinking at this stage; just decide the product’s aim. Consider an application’s unique selling point and how it will deliver a unique experience.
The idea of an application, as much as it surprises, you should surprise your audience. Consider this as a mission that you need to accomplish through your application.
If you believe our words, trust me, prototype development will not consume much of your time.
Step 2: Perform competitive analysis:
A prototype should be as convincing as possible and this wouldn’t be possible without performing competitive analysis. You know that only a compelling and unique product can make money, or else they will stay in the App store graveyard.
And hence, competitive analysis should be an important step while developing a prototype. You can conduct surveys or ask questions to collect qualitative as well as quantitative data. This will help you in the decision-making process.
Step 3: Identify the Key Functionality Requirements;
You would have observed hundreds of competitor’s applications and identified which one stands out and why. Based on the above brainstorming, you need to decide which features you wish to have in your application.
Start preparing a list of must-have, good-to-have, and not-to-have features. The list will serve as a reference point when you plan to put on the functionality in an application. As an experienced mobile app development company, we always believe in bringing up functionality that people can resonate with.
Step 4: Create User personas:
You can represent your application well only if you identify your key audience. Creating user personas is another significant step after the market research that will help you find the best-fit audience.
By creating user personas, you can uncover your audience’s needs and expectations from the product. User personas defining is one of the most crucial stages of the entire prototyping process.
Step 5: Craft the primary screens:
Taking the process forward, you now have to start preparing rough sketches of the primary screens. The primary sketches should include profile management, dashboard, and matches. Do not worry if the first design does not work until the finalization stage because a prototype will evolve as you move forward with the development.
Step 6: Start wireframing the mobile application:
Ohh, yes, you can directly start now wireframing your mobile or web application. For wireframing, you can refer to our past blog, where we have described the process in depth.
Will keep this one short, design the outline of the app, or say a skeleton that will lay the foundation of the entire process.
Step 7: Create Prototypes:
Transform your lo-fi wireframe into a clickable prototype that encourages interaction. You can use online tools or just a pen & paper to start crafting a more realistic product. Creating prototypes will give a real feel of the future application. You can also hire a web & app prototype development company that would help you execute the process.
Step 8: Testing the prototype:
Now that you have designed an “almost-finished” application prototype, it is time to test the design. This is an opportunity for you to gather some meaningful insights and update the app accordingly.
You can go for usability testing and understand how your user will like or dislike the application’s flow. You can follow their movements with the app and identify if any area needs improvement. Iterate the process and learn how you can make a particular user flow more optimal. Do it again and again, until you have polished your application.
Step 9: Refine your prototype:
This is a pretty obvious step to conclude the whole process of prototyping. You have collected insights, discovered pain points, and now it is time to rectify the mistakes. By now, you would have received feedback from the users and stakeholders, so, start working upon them, and analyze how big is its impact.
These are the steps that will help you create a robust prototype that will represent the app precisely and interactively.
Few takeaways of this section:
- Do not build everything. Leave room for improvement;
- Take help of prototyping tools to design prototypes;
- Prototyping is like miniature designing of your final product. Hence, focus on your competitors and analyze how your app can be differentiated from theirs.
Accomplishing the project:
Crafting your own application’s prototype makes you creative, decisive, and innovative. Building a prototype can be challenging, but do not forget to build it with a purpose.
Our advice: Never jump on to the things, go step by step, and lookout for ways to bring the users into the funnel.
Embrace the tools available at your disposal and strengthen your skills. Prototype development is really cost-effective but highly efficient. I personally guide our clients in stitching their ideas together and building a prototype. You can check out our work folio for a better understanding. In the next article, we will discuss the selection of app development partners for your project. Stay connected!












 Contact Information
Contact Information