Are you exploring the vast potential of custom web apps in today’s fast-evolving digital landscape? As we step into 2024, it’s more important than ever to align with the latest trends and technologies in web app development.
This guide delves into the nuances of web app development, offering insights into creating effective and innovative web applications. The focus is now on innovative solutions tailored to unique business needs. Whether you’re a startup aiming for disruption or an established entity enhancing your digital toolkit, this guide is your roadmap to success.
We delve deeper into the nuances of custom web app development as it stands today. From emerging technologies to advanced frameworks, our goal is to equip you with knowledge that’s not just current but also future-proof.
Are you ready to revolutionize your operations with a custom web app? With personalized software designed for your workflows, processes, and vision, you can gain that competitive edge. And this guide is here to show you how.
Let’s embark on this journey together. Discover the exciting possibilities of custom web apps in 2024, and unlock the full potential of your business in the digital era.
What is a custom web application?
Custom web app development, always a remarkable innovation, is now more dynamic than ever in 2024. It allows you to transform your standard website into a highly interactive and personalized web app. This innovation is at the forefront, enabling businesses to create solutions that not only rival but often surpass traditional desktop applications.
Let’s redefine this term with a contemporary lens:
Custom: “Made or altered to order.” Each app is uniquely crafted to fit specific preferences. In 2024, this means leveraging the latest in web technologies to deliver unparalleled customization.
Web: Refers to the ever-evolving internet technologies and architectures. Today, it encompasses advanced frameworks and tools that enhance accessibility and performance, allowing users to access apps from anywhere, at any time.
Application: This is the software developed to perform specific tasks. The range now includes not just project management tools or e-commerce platforms but also sophisticated applications utilizing AI, machine learning, and real-time data processing.
In 2024, a custom web application signifies more than specialized software. It represents a gateway to innovative solutions, addressing precise business needs through cutting-edge web technology, accessible globally via the internet.
Let’s explore various types of web applications so you can make informed decisions.
What are the Different Types of Web Applications in Web App Development?
When it comes to web applications, there is no single type that fits every situation perfectly. To choose the most suitable option, business owners should first consider the nature of their operation, target user behavior, and the goals they wish to achieve.
Here are several popular types of web applications and examples of web applications that may aid your organization in reaching its objectives.
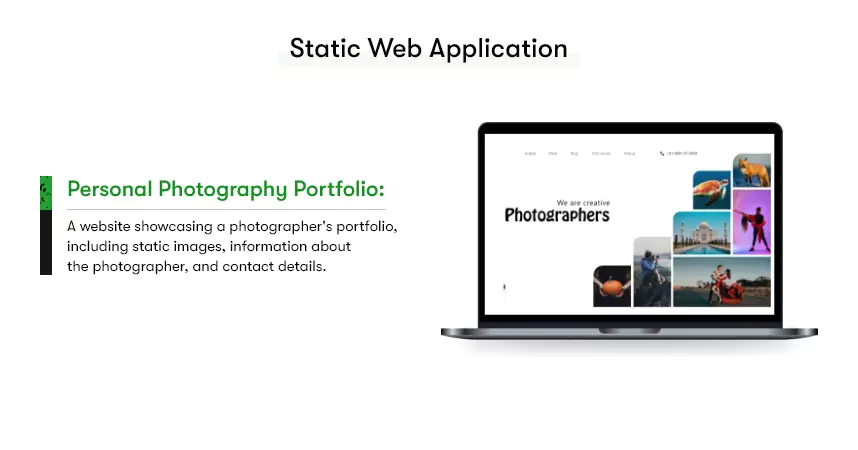
Static web apps
As the name implies, static websites contain fixed content that remains unchanged unless manually modified by a developer. They provide basic information, services, or products and typically involve minimal interactive elements, often relying mostly on visual presentations. Resume websites or portfolio websites are a fine example of static websites. For example, a personal photography website or an online website menu are usually static web applications.

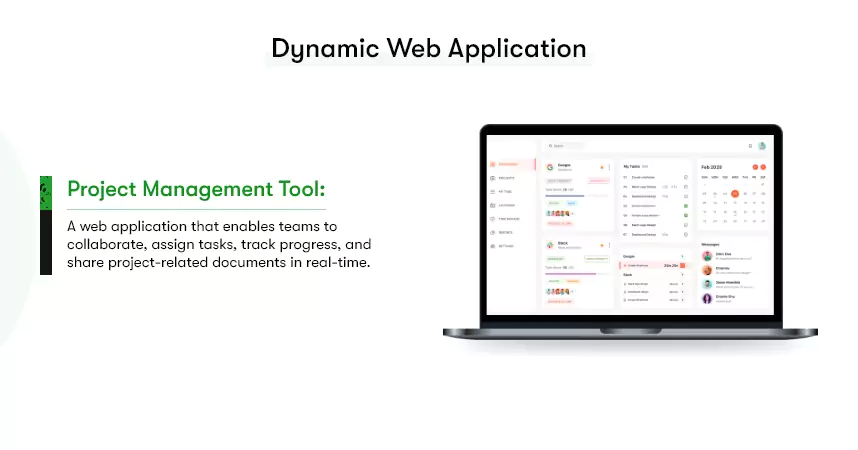
Dynamic web apps
Unlike their static counterparts, dynamic sites rely heavily on server-side programming, database interaction, and content generated dynamically upon user requests. Their interfaces adapt according to incoming data, which enables advanced functionalities such as user authentication, personalization, and CMS (content management systems). Examples include blogs, social media platforms, and online stores.

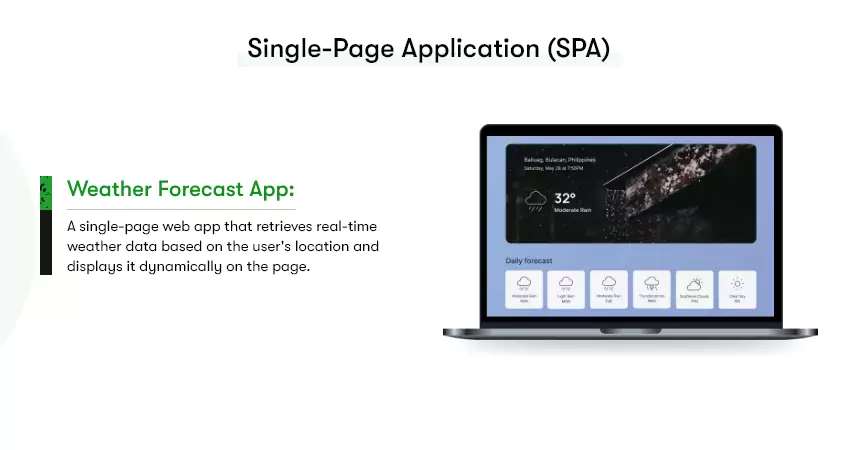
Single-Page Application (SPA)
SPA web apps provide smooth browsing experiences within a single page, updating components instantly when triggered by events or user actions. They load faster, reduce clutter, and facilitate better engagement due to quicker responses compared to traditional multi-page designs. Gmail, Google Maps, Netflix, and more websites that don’t require users to reload the page during interactions are examples of Single-page apps. Examples of such web apps also include weather forecast app, personal finance trackers, etc.

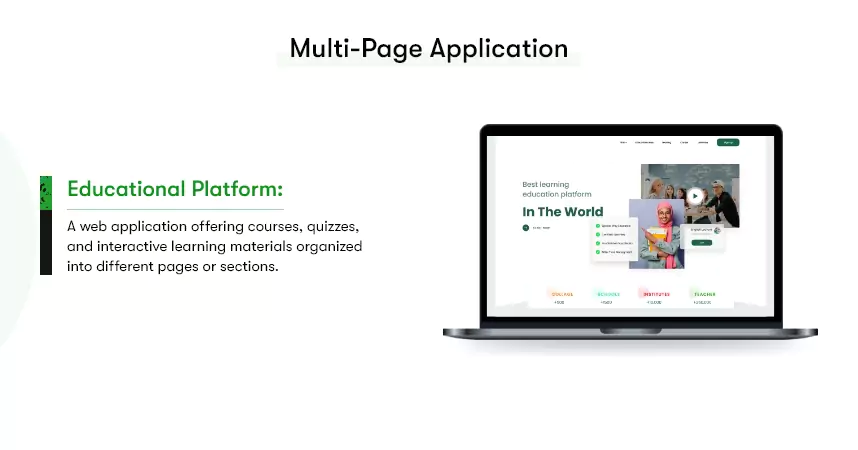
Multiple-Page Application (MPA)
For projects requiring multiple pages with separate URLs for different sections, MPA design is preferred. Although navigation between distinct HTML files requires additional resources, many complex interactions and structured information processing are easier to manage with MPAs. An example would be an eLearning platform offering tutorials divided into chapters.

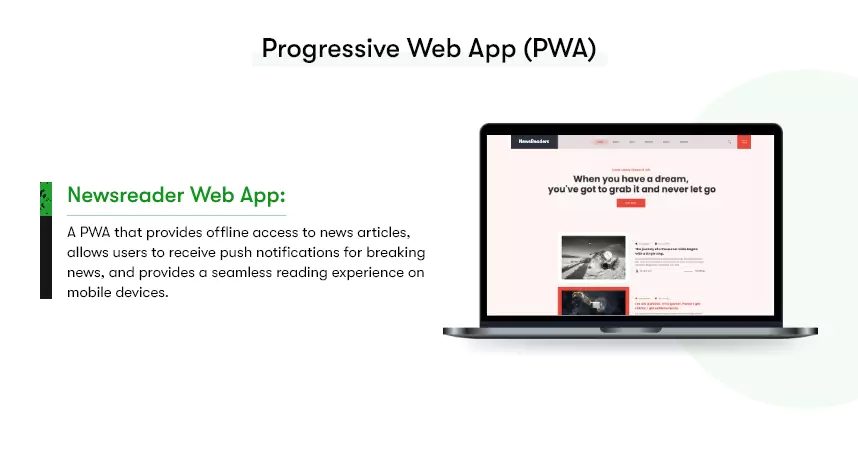
Progressive Web App (PWA)
PWAs are the web app development trend to look out for in 2024. These web apps offer both the advantages of native mobile applications and website accessibility. PWAs offer a unique user experience that’s fast, reliable, and engaging. Here’s why they’re taking center stage:
Faster Loading Speeds: PWAs utilize advanced caching techniques, storing essential data locally. This dramatically reduces loading times, providing a swift and smooth user experience even in less-than-ideal network conditions.
Offline Capabilities: One of the most compelling features of PWAs is their ability to function offline. Thanks to service workers, users can access previously visited pages and even perform actions like reading messages or adding items to a shopping cart without an internet connection.
Ease of Access: Unlike traditional apps, PWAs don’t require users to visit an app store and go through a download process. They can be added directly to a device’s home screen from a browser, simplifying access and encouraging more frequent use.
Seamless Updates: PWAs stay up-to-date effortlessly. Any updates made on the web server are automatically synced, ensuring users always have the latest version without manual updates.
In 2024, we’re seeing PWAs revolutionize various sectors. E-commerce platforms are adopting PWAs to offer immersive, app-like shopping experiences directly from a browser. News outlets and content platforms are using PWAs to deliver real-time updates and offline reading capabilities. Even industries like healthcare and education are leveraging PWAs for their accessibility and robust performance.
As we continue to witness the rise of PWAs, it’s clear they are not just a trend but a significant shift in how we experience and interact with web applications. They represent a step towards a more efficient, user-friendly digital future, making them an essential consideration for any business looking to stay ahead in the digital landscape of 2024.

Eager to build something extraordinary on the web but can’t decide what? Get access to a premium list of the best 13 Web App Ideas in the world for free!
Why Build a Custom Web Application?
Imagine having a web application that perfectly caters to your unique needs, engages your users effortlessly, and propels your business to new heights. In 2024, custom web applications are more than just a bespoke digital solution; they are a gateway to unparalleled innovation and efficiency.
It provides tailor-made solutions, allowing you to stand out in a crowded digital landscape. By designing a web app from scratch, you gain full control over its features, user experience, and scalability.
Here are the top reasons why companies should consider investing in creating their own custom web application:
Lead with Innovative Solutions: Custom web applications enable organizations to be pioneers in their industries. By integrating advanced technologies like AI and machine learning, these apps go beyond basic functionalities. They can predict user behavior, automate complex processes, and provide insightful data analytics, setting your business apart as a forward-thinking leader.
Customer Centricity: Organizations can create custom web applications that cater exclusively to their customers’ particular demands and tastes. Such personalization enhances customer loyalty, satisfaction, and retention, allowing businesses to maintain strong relationships over extended periods.
Keep the Customer at the Heart of Your Web App: While initial costs might be high due to custom web application development, long-term savings can accrue via the optimization of operations and reduced manual labor. Companies can reap substantial returns on investment and realize cost efficiencies by implementing these specialized digital platforms.
Competitive Edge: By possessing unique features, enhanced performance, and streamlined functionality compared to prepackaged software alternatives, firms can obtain a critical competitive edge within their markets. Their custom web applications might enable new product lines, services, or operational strategies. These advancements can differentiate organizations positively from their rivals, ultimately generating lucrative opportunities.
Flexibility & Agility: Prepackaged software often lacks sufficient modularity to address rapidly changing circumstances adequately. Conversely, custom web applications permit greater adaptability and agility, thereby empowering businesses to respond promptly and effectively to evolving conditions. Consequently, organizations become more resilient and sustainable under dynamically shifting environments.

Cost Considerations in Custom Web App Development
While the benefits far outweigh the custom web app development cost, you must understand the cost structure and plan your budget efficiently. It’s true what type of custom web app you build influences both the development time and cost. However, there are more elements that constitute the cost structure. Let’s understand them so that you can manage the whole development effortlessly.
Technology Stack: The choice of programming languages, frameworks, and tools can impact costs.
Customization and Complexity: The level of customization required for unique features or business logic can affect costs.
Security Requirements: Stringent security measures like encryption or regulatory compliance may increase development costs.
Localization and Internationalization: Supporting multiple languages or regions can raise development costs.
Mobile Responsiveness: Optimizing for mobile devices and various screen sizes can increase costs.
Project Timeline: Rushed projects or tight deadlines may require additional resources and impact costs. Basically, 3 to 6 months is an average custom web application development timeframe.
Development company rates: The development cost varies depending on the custom web application development company’s rates. For example, a company in the USA and Canada can be relatively expensive, charging 150/hour, while in India, you may find as cheap as $25/hour with the right expertise.
Extend your research on choosing the right software development company with our blog: 30 Actionable Insights to Evaluate Custom Web Application Development Company.
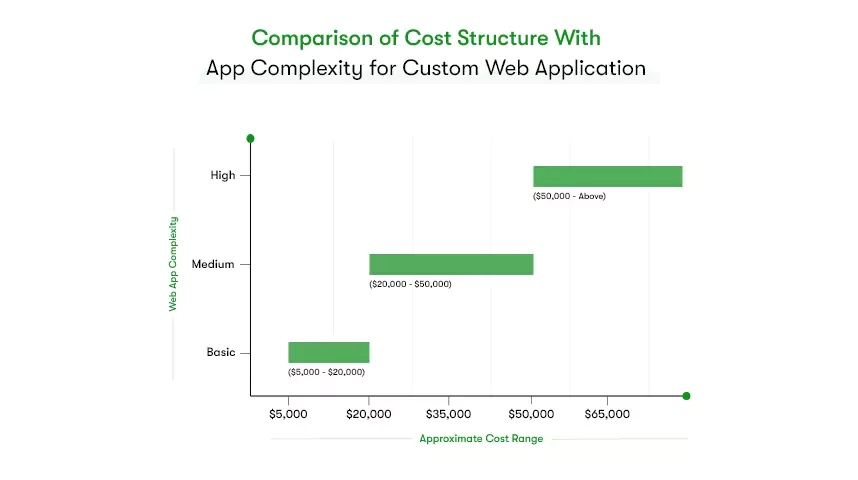
The cost for custom web app development may cost anywhere from $5000 to $50,000 and above. Here is a visual representation of the approximate cost of developing custom web apps:

Tip for Cost-Saving at an early stage of the solution:
For entrepreneurs and startups mindful of budget constraints, exploring low-code and no-code platforms in 2024 offers a practical solution. These platforms significantly reduce development time and costs, making them ideal for businesses without substantial funding.
They provide an array of pre-built components and user-friendly interfaces, enabling the creation of custom web apps without extensive coding knowledge.
This approach not only cuts down on expenses but also accelerates the development process, allowing for a quicker market launch. Embracing these platforms can be a strategic move for startups aiming to develop innovative web apps while managing their financial resources effectively.
If you are looking for a quote to get your custom web app developed. Feel free to get in touch with us. Our custom web app development experts can give you a perfect estimate.
Custom web app development process: A Step-by-Step Guide
What is the first step of a custom web app, and where and when does it end? You must have such questions in your head. In each step of web app development, from initial concept to final deployment, certain best practices ensure the success of your project. So, let’s clear your mind by riding on the complete journey of custom web application development.
Market Research
Market research is a crucial step in building a successful custom web application. It involves exploring the target audience, analyzing competitors, and staying informed about industry trends to make informed decisions during development. For example,
- Identifying the target audience – Age range, gender, location, income level, interests, pain points, and goals.
- Study existing solutions and competition – What features they offer, how they operate, and advantages/disadvantages.
- Determine potential demand and industry trends – Analysis of growth indicators, emerging technologies, and user behavior patterns.
- Evaluate technology constraints – Device compatibility, hardware limitations, network capabilities, and storage capacities.
Define Software requirement specification.
A Software Requirement Specification (SRS) is a document that outlines the functional and non-functional requirements of a software system. Let us take an example of a Progressive Web App to give you a clear idea about this document.
| Example of Software Requirement Specification for Progressive Web Application | ||
| Category | Functional Requirements | Non-Functional Requirements |
| Performance | Load web app quickly on various network connections. | Ensure smooth transitions and animations. |
| Cache and deliver content offline for a seamless experience. | Optimize for low bandwidth and limited connectivity. | |
| Responsiveness | Provide a responsive design for different screen sizes. | Ensure consistent user experience across devices. |
| Support touch gestures and interactions. | Accommodate accessibility standards. | |
| Push Notifications | Send notifications to users even when the app is not open. | Obtain user consent for push notifications. |
| Customize notification content based on user preferences. | Ensure reliable and timely delivery of notifications. | |
| Offline Functionality | Enable users to access and interact with app offline. | Sync data automatically when connectivity is restored. |
| Store and update data locally for offline use. | Handle conflicts when offline changes conflict with online data. | |
| App Shell Architecture (for native-like performance) | Implement a fast and reliable app shell for instant loading. | Minimize app shell size for quick installation. |
| Cache app shell components for offline accessibility. | Update app shell components in the background. | |
| Security | Implement secure authentication and user data protection. | Use HTTPS protocol for secure communication. |
| Protect against common web app vulnerabilities. | Encrypt sensitive user data and transactions. | |
| Accessibility | Ensure compliance with accessibility guidelines (WCAG). | Provide alternative text for images and multimedia. |
| Support keyboard navigation and screen reader compatibility. | Maintain high contrast and legibility for content. | |
It’s just a brief example of software requirements. The specific requirements for your custom web app can be extensive, depending on its purpose, target audience, and desired functionalities.
Choose Technology Stack by Web App Types
When choosing the technology stack for your web app, consider the following recommendations for different types of web apps:
CLIENT-SIDE TECHNOLOGIES:
Static Web App:
– HTML: A markup language for structuring web pages.
– CSS: Styling language for designing the visual appearance of web pages.
– JavaScript: A scripting language for adding interactivity and enhancing user experience.
Dynamic Web App:
– React: JavaScript library for building interactive user interfaces.
– Angular: TypeScript-based framework for building scalable and dynamic web apps.
– Vue.js: Progressive JavaScript framework for creating user-friendly web interfaces.
SERVER-SIDE TECHNOLOGIES:
PHP:
- PHP – a Popular server-side scripting language known for its versatility and extensive framework options like Laravel and Symfony.
Python:
- Django – High-level Python framework that promotes rapid development and clean, pragmatic design.
- Flask – Lightweight Python framework suitable for smaller applications and APIs.
Node.js:
- Express.js – Minimalist web application framework for Node.js, perfect for building APIs and server-side applications.
- Nest.js – TypeScript-based framework for building scalable and maintainable server-side applications.
WebAssembly: Web App Trend for 2024
As we navigate the technological advancements of 2024, WebAssembly (Wasm) has emerged as a pivotal addition to the web development toolkit. Wasm is transforming how web applications are built and executed, offering near-native performance and efficiency.
Wasm provides a way for developers to write code in languages like C++, Rust, and Go, and run it on the web at high speeds. This capability is particularly beneficial for computationally intensive tasks and applications requiring high performance, such as graphic design tools, online gaming platforms, and interactive educational apps.
Benefits:
Enhanced Performance: Wasm executes code faster and more efficiently, improving the overall responsiveness of web applications.
Cross-Platform Compatibility: Being supported by all major browsers, Wasm ensures consistent performance across different platforms and devices.
Increased Security: Running in a sandboxed environment, Wasm offers an added layer of security, protecting the web app and its users from potential threats.
Incorporating WebAssembly into your technology stack can significantly elevate the capabilities of your custom web apps, providing a robust solution for complex and performance-intensive applications.
You should not opt for these technologies just because it’s recommended. Because the choice of technology stack depends on factors such as project requirements, development team expertise, scalability needs, and specific functionality.
Hence, consider consulting with an experienced custom web app development company to determine the most suitable technology stack for your custom web app.
Selecting the Right Development Methodology
When choosing a software development methodology, the selection process should be driven by each project’s unique characteristics and requirements.
Generally speaking, Agile focuses more on collaboration and adaptability, whereas Waterfall offers predictability and step-by-step progress. Meanwhile, Spiral caters to uncertain and high-risk projects via extensive prototyping, risk management, and frequent reviews.
| Methodology | Key Features | Suitable for |
| Agile | Iterative and incremental development, flexible scope, emphasis on customer collaboration and rapid prototyping | Small to medium-sized projects with evolving requirements and frequent changes, cross-functional teams |
| Waterfall | Sequential development with distinct phases, detailed planning and documentation, fixed scope and timelines | Large, complex projects with well-defined requirements and minimal changes, hierarchical team structures |
| Spiral | Iterative development with risk analysis and mitigation at each stage, flexible scope, emphasis on stakeholder feedback, and continuous improvement | High-risk, mission-critical projects with changing requirements, ongoing concerns for safety and security, complex stakeholder involvement |
Ultimately, the choice of methodology should be based on the specific needs and goals of the project, as well as the expertise and resources of the development team.
Design the interface
A well-designed interface is pivotal in web app development, as it directly impacts user experience and engagement. Over the years, the approach to designing web app interfaces has evolved to embrace minimalism and user-centricity. This shift is crucial in creating interfaces that are not only visually appealing but also highly functional and intuitive.
Emphasizing Minimalism:
The current trend leans towards clean, uncluttered designs. Simplifying the interface enhances user focus and improves the overall user experience. Employ a design that highlights essential features while minimizing distractions.
User-Centric Design:
Understanding and anticipating user needs has never been more important. Incorporate elements that offer personalized experiences, such as adaptive layouts and context-aware content. This approach ensures that the app resonates with its users and meets their expectations effectively.
Interactive Prototyping:
Moving beyond static wireframes, interactive prototypes are now key. They allow for a more realistic representation of the final product, enabling designers and stakeholders to test and refine the user experience. This step ensures that any usability issues are addressed early in the design process.
Incorporating AI for Personalization:
Leverage AI tools to analyze user behavior and preferences. Use these insights to create dynamic interfaces that adapt to individual user needs, offering a more personalized and engaging experience.
In 2024, the focus is on creating web app designs that are not just visually striking but also deeply rooted in providing a seamless and engaging user experience. By aligning with these modern design trends, your web app can stand out in a crowded digital space, offering users an interface that is both intuitive and delightful.
Front-end and Backend Development
Front-end and back-end development are key components of a custom web app. Both aspects work together but focus on different areas:
Front-end Development:
Front-end development, also known as client-side, focuses on creating the app’s user interface (UI) and user experience (UX). It involves translating design elements like wireframes and prototypes into code, ensuring users can interact seamlessly with the app.
Back-end Development:
Back-end development, also known as server-side development, is responsible for managing the app’s logic, data storage, and server operations. It ensures that user requests are processed correctly and securely and the appropriate data is sent to the front-end. Back-end development involves working with server-side programming languages, databases, and server technologies.
This is just to educate you. Your role is to ensure you hire the right expertise or outsource your project to a reputed custom web app development company.
Quality Assurance and Launch
The final stage in custom web app development is Quality Assurance (QA) and Launch. This phase ensures the web app is polished, bug-free, and ready for public use. Key aspects of this stage include
- Testing: Rigorous testing is conducted to identify any possible issues, bugs, or inconsistencies within the app, employing Functional, Usability testing, Performance testing, and Security testing.
- Fix bugs identified during the testing phase, refining the app’s performance, security, and functionality.
- User Acceptance Testing (UAT): The app is presented to stakeholders or a group of users to obtain feedback, ensuring the app meets the intended requirements and user expectations.
Once the app has passed all testing and necessary adjustments are made, it’s launched to the target environment, such as web servers or cloud platforms, making it accessible to users.
After deploying, you need to monitor the app, addressing any issues or updates and ensuring the app’s ongoing maintenance, optimization, and improvement.
Tip for 2024: Integrating AI in Quality Assurance
The integration of Artificial Intelligence (AI) in the Quality Assurance process has become a game-changer in custom web app development. AI’s involvement in QA brings a new level of efficiency and accuracy, ensuring that the web app is not just bug-free but also aligns perfectly with user expectations.
Automated Testing Powered by AI: AI algorithms can automate complex test scenarios, reducing the time and effort required in manual testing. This automation covers everything from functional tests to user experience tests, ensuring comprehensive coverage.
Predictive Analytics for Issue Identification: AI can analyze historical data to predict potential areas of concern, allowing developers to proactively address issues before they escalate. This predictive approach minimizes the risk of post-launch problems.
Enhanced User Experience Testing: AI tools can simulate real-world user interactions, providing valuable insights into user behavior and app usability. This helps in fine-tuning the app to meet user needs more effectively.
Continuous Learning and Improvement: Post-launch, AI continues to play a vital role. It analyzes user feedback and app performance, offering insights for continuous improvement and optimization of the app.
By leveraging AI in the QA and launch phases, custom web apps can achieve higher standards of quality and reliability, ensuring a successful and well-received launch in the competitive digital marketplace of 2024.
Start your custom app development!
Building a successful custom web application demands careful planning and execution but also provides significant advantages when done correctly. Starting off small and focusing on core features allows you to quickly gather valuable user feedback, adapt to market changes, and refine your product roadmap efficiently.
Don’t be afraid to iterate on initial ideas; instead, embrace pivots if required to achieve maximum impact within your niche.
That’s all on custom web app development. Get in touch with us if you have any questions or want to customize your web app!












 Contact Information
Contact Information