You spend weeks or months building a mobile app. You launch it to the world, and people start using it. But you notice that the app sometimes feels sluggish or crashes more often than you’d like. What gives?
It can be your nightmare come true while you expect your dream app idea to turn into reality. The app’s poor performance can be fatal to your brand reputation as well.
Like most app start-ups and big brands, if you’re probably using or thinking about developing an app with Flutter, congrats! You have landed in the right place as it discusses how to improve the Performance of the Flutter app. This post will save you from embarrassment in front of your users because of legging or misbehaving apps.
So without further ado, let’s get started!

Tips On How to Improve the Performance of Your Flutter App
Flutter is a commendable framework for building high-performance, high-quality apps for Android and iOS. It allows you to build beautiful user interfaces with almost no code for your apps. The cross-platform framework provides a rich set of building blocks, including UI components, animations, and other functionality to help you build great apps faster. That pretty much answers why every other business prefers Flutter.
So, when it comes to Performance, Flutter is one of the best mobile app frameworks on the market. It allows developers to build high-quality apps that run smoothly even on low-end devices. However, there may be times when your app needs additional optimization. For example, if your app is frequently crashing on older devices, you may want to take a look at reducing the size of your app or fine-tuning your app’s loading strategy.
Speaking of the strategy, it’s time we delve into the practices you can apply to improve the Performance of the Flutter app that will help you corner your competitors.
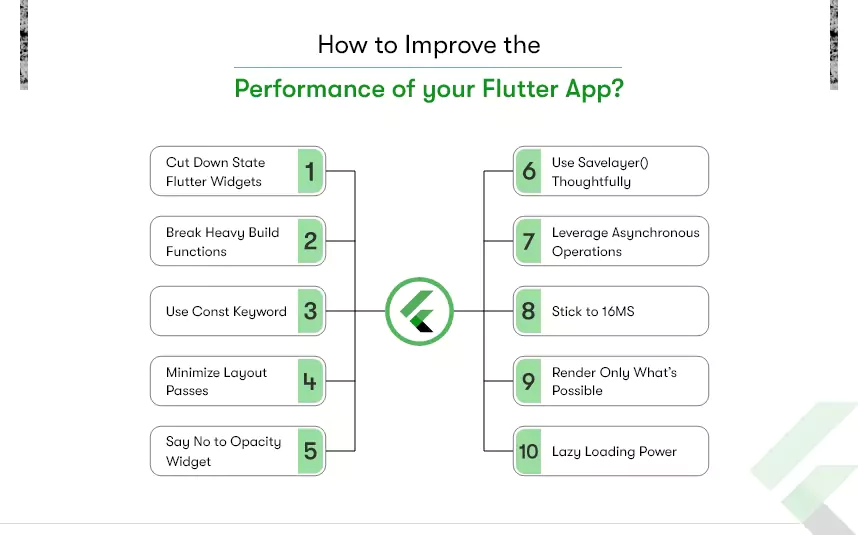
Don’t depend too much on state Flutter Widgets
Sure, StatefulWidgets allows building any UI part without bothering about the state. But they are more useful when your app has a large build() function and wants the UI to change dynamically based on user actions during runtime.
Such widgets contain an internal state as well as can re-render when the widget’s state or the input data changes. For better performance in Flutter, experts advise minimizing the usage of such widgets.
Break heavy build functions
If you want to avoid frequently rebuilding large widgets, you can break them down into smaller stateless ones. Stateless widgets don’t change often, so they don’t require as much processing power. This makes them more efficient and easier to work with.
Use Const Keyword
When you apply Const to the widget, it will initialize the widget with all its dependencies at compile time instead of the run time. Consequently, it allows you to use widgets to their maximum potential, preventing unnecessary rebuilds simultaneously.
Once you’ve broken your widgets up into smaller sub-widgets and employed stateless widgets wherever possible, you’ll need to activate the resulting widgets. You can do this by reducing the memory usage of your widgets. Here, using the Const keyword wherever required or applicable can help lower memory usage and improve the Flutter app’s Performance.
Minimize layout passes caused by intrinsic operations
Flutter programming relies heavily on layout and constraints to create a UI, which is different from other frameworks. Therefore, you need to remember these important rules by heart– Constraints go down. Sizes go up. Parent sets the position.
The layout process for some widgets can be expensive, particularly for grids and lists. However, to reduce the impact on Performance, Flutter strives to perform just a single layout pass over the widget. Yet, sometimes, a second pass (known as an intrinsic pass) is needed, which can slow the Performance.
One way to track if you have excessive intrinsic passes you should enable the Track layouts option in DevTools, and by looking up at the app’s stack trace, you can learn how many layout passes were performed.
Give the cold shoulder to Using Opacity Widget
When you animate an Opacity widget directly, it causes the widget (and possibly its subtree) to rebuild each frame. This is inefficient and can impact the Performance of your animation. To avoid this, consider using an effective alternative, AnimatedOpacity, or a FadeTransition instead.

Use saveLayer() thoughtfully
The Flutter code employs the costly function savelayer() in order to achieve various visual effects in the UI. However, excessive calls to this function can bog down the application, making it run slowly. So, you better know well about this before risking your Flutter app performance.
When you call savelayer() in your code, an offscreen buffer is allocated. This may cause a render target switch when drawing material into the buffer because the GPU wants to run optimally, like a firehose. A render target switch briefly redirects the stream before rerouting; this negatively impacts rendering throughput on mobile GPUs.
Better to Build and display frames in 16ms
In order to render a 60hz display, developers have 16ms for the structure and 16ms for the picture. But when the latency is a concern, building and displaying a frame in 16ms or less is advised. Bear in mind that it is essential to divide the 16ms evenly between the structure and picture, i.e., 8ms for building (structure) and 8ms for picture (display) for better flutter performance.
This decrease in display quality from 16ms to 8ms does not impact the visual effect. Instead, it improves the battery life and delivers better Performance on smaller devices.
Leverage Asynchronous Operations
For seamless user experience, asynchronous activities are essential. Flutter’s Async/Await feature makes managing asynchronous tasks easier. It guarantees that your application stays responsive even as it fetches data in the background, avoiding the lags or freezes that come with conventional synchronous code.
Render Only What’s Possible
Long lists of items might cause performance issues for an app. The main Flutter widget, ListView.builder, makes sure that only visible items are displayed on the screen. This results in a more responsive user experience and quicker loading times. Imagine it as a fast-moving conveyor belt that delivers content at the precise moment needed.
Lazy Loading Power
Lazy loading delays the loading of resources like images or data until the user needs them. This means your app launches faster, keeping users engaged from the get-go. Imagine a store where you only wait in line for what you need – lazy loading delivers the same efficiency which absolutely increases the performance of your app.
Key takeaway on Flutter performance optimization
Flutter, a cross-platform mobile application development framework developed by Google, is gaining popularity among mobile app developers. Flutter developers report high-performance apps with less code, better stability, and higher productivity. Not to mention, Flutter’s tools, widgets, and robust compatibility for rendering heavy visual effects make it more admirable.
However, even with Flutter’s potential benefits, considerations still need to be made to achieve peak performance. Converting an app to Flutter can be a strategic move, but finding the right development team is crucial. Hiring Flutter developers or outsourcing Flutter development are both viable options, but careful vetting is essential to ensure a smooth transition and optimal results.
Although Flutter uses Dart programming language and produces performant apps by default, you never let common pitfalls off the hook to achieve seamless Performance. You need proven strategies to overcome some undesirable errors and slow Performance. The practices mentioned above are worth following to improve Flutter’s performance.
Conclusion
Flutter is Google’s framework for building high-performance mobile apps. It’s designed to reduce development time and improve app performance. But if you don’t take the time to optimize your app for Performance in Flutter, you’ll end up with a subpar user experience.
Another way to ensure your app meets all performance metrics and achieves its KPIs in half the time, consider hiring Flutter developers with experience and a portfolio of high-quality and functionally-rich apps. Kody Technolab is a seasoned Flutter development company offering a wide range of cross-platform development services. Connect with us today and get your Flutter project started on an hourly or full-time basis, whichever suits your requirements!
FAQ
-
How do I improve the Flutter App performance?
Here are some ways to optimize your Flutter App performance:
- Cut the usage of Opacity.
- Use saveLayer() carefully.
- Split heavy builds into smaller ones.
- Minimize intrinsic passes.
2. How many ListView types are there in Flutter?
- ListView
- ListWheelScrollView
- AnimatedListView
- Reorderable List View
3. How to measure Flutter app performance?
Here are some metrics you can use to measure Flutter’s performance.
- Start-up time to the first frame
- Frame build duration states
- GPU and CPU usage












 Contact Information
Contact Information